Le vendite dei tablet schizzano, i portatili verso il viale del tramonto dell’obsolescenza, saranno presto soppiantati da iPad-simili con applicazioni SAP e CRM per forza vendita o eBook per studenti.
In molti si chiedono quale sia il modo migliore per disegnare siti ora se fare due versioni una mobile e una normale o tutto direttamente in mobile o … boh?
Navigando da un benchmark all’altro per rispondere ad una gara ho trovato una soluzione carina, anche se in un primo momento mi ha spiazzato.
Come dice il mio maestro di vita Giulio: “la vita del consulente è dura… sempre in cerca di un cavo di rete”. Per mantener fede al suo adagio, (evidentemente) ancora non pienamente a mio agio nel rinnovato ruolo di consulente, non riuscendo ad accaparrarmi tutte le connessioni disponibili cerco di supplire con dei potenti device: tra sera e mattina mi spostano di tavolo e perdo tutte le possiblità di connessione. Come faccio a finire il bench ? Ta-daa estraggo il potente iPad e mettendomi in una scomodissima posizione yoga riesco a beccare l’unico angolino con un po’ di segnale wi-fi crackabile e si ricomincia.
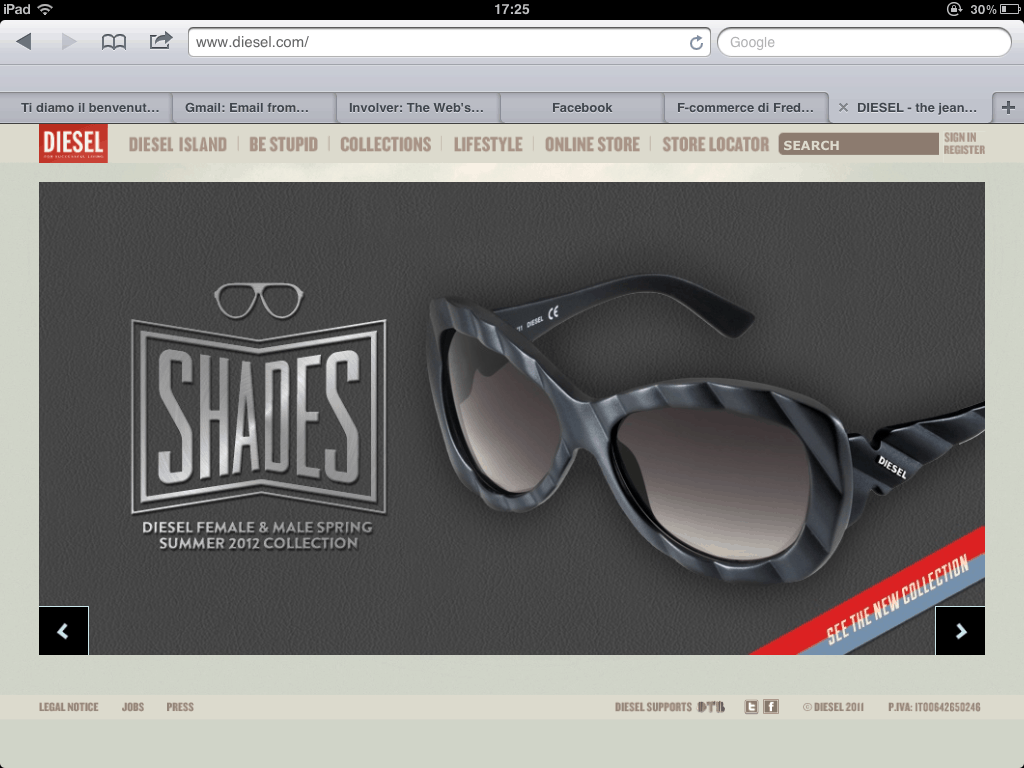
Guardo i vari siti fashion che avevo guardato giuto 3 ore prima. Tutti uguali, con il flashione-carousel di 4 slides in testata e sotto una thumb di prodotti e 2 categorie. Poi inizio a innervosirmi uffa questo s’è rotto, sarà la connessione che mi tradisce. Riprovo ma gli altri li vedo tutti uguali.
E poi mi rendo conto che il carousel funziona. E lo sfoglio pure comodamente con un dito. E le frecce non sono centrate ai lati ma negli angoli. Addirittura il menù di testata funziona meglio.
Il sito è stato concepito direttamente con due moduli: il 100% fruibile solo da computer con anche le thumb carine con effetto on-mouse over, il 60%, quindi testata carousel e footer solo da mobile.
Approccio modulare al design dell’interfaccia, riconoscimento lato server del device che richiama contenuti differenti, scripting in html5 che permetta un’ottima interazione con touch.
L’unico difetto era, come accennato prima, al menù di testata che funziona molto meglio su iPad che su computer.
Paic. Gasp.
Segui gli aggiornamenti del blog su FB facendo un semplice like, a me farebbbe molto piacere :)


Be First to Comment