 A chi non è capitato di avere amici, parenti, colleghi , direttori commerciali, amministratori del mondo che, con fare sibillino, si avvicinano e la buttano lì … “Oh ma mi pare che il sito oggi sia un po’ lentino. ” oppure “Ma il sito del nostro competitor mi sembra particolarmente più veloce del nostro… “.
A chi non è capitato di avere amici, parenti, colleghi , direttori commerciali, amministratori del mondo che, con fare sibillino, si avvicinano e la buttano lì … “Oh ma mi pare che il sito oggi sia un po’ lentino. ” oppure “Ma il sito del nostro competitor mi sembra particolarmente più veloce del nostro… “.
Naturalmente può essere un reale problema di performance ma in altrettanti casi può essere legato alla percezione dell’utente. Essendo avezzi all’experience fornita da un sito ed avendo delle maggiori aspettative rispetto al proprio è possibile che i tempi di attesa sembrino dilatarsi. Un po’ come per la temperatura reale ed il caldo percepito.
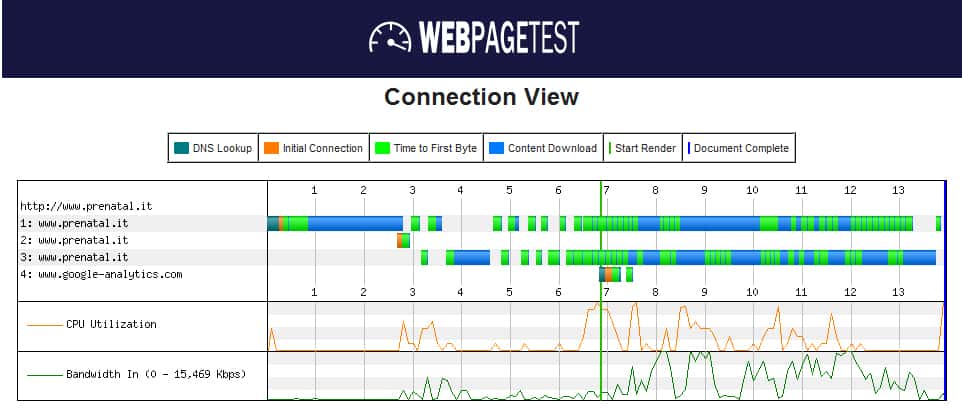
In entrambe le situazioni , oltre al Maalox (raccomandata la versione Plus), può essere utile avere la possibilità di introdurre elementi oggettivanti di analisi come quelli forniti da http://www.webpagetest.org/. Si possono inserire gratutamente il proprio url (in questo caso ho inserito http://www.prenatal.it) ed eventuali altri indirizzi da comparare, dopo di che parte l’analisi di per ogni singolo componente richiesto e scaricato che concorre alla creazione della pagina.
L’eventuale lentezza può derivare non solo dal peso di una pagina con immagine enormi ma anche, spesso, dal tempo di latenza, ovvero quanto tempo ci mette una richiesta ad arrivare al server. Immaginiamo internet come la proverbiale tela di ragno percorribile all’infinito: per raggiungere un nodo (C) da un altro nodo (A) non è detto che il percorso sia il più lineare (passando per B) ma finisca per percorrere un numero di nodi inaspettato (Z-V-M-H-E-D). Questo sito aiuta a capire anche queste cose permettendo di simulare l’accesso da diversi punti del globo.
Ultimo trucchetto, la percezione di velocità della pagina è molto legato all’ordine con cui i file vengono scaricati. Sei i css e i vari javascript sono alla fine del codice la pagina anche se è già di fatto presente per il 90% sul computer del’utente ancora non si vede. Grazie ad un grafico Waterfall dei contenuti si riesce a capire se sia il caso di riorganizzarrel’ordine, raggruppare i .js, fare un preloader …
Questo genere di ottimizzazioni influenzano, da un po’ di tempo e sempre più, anche il ranking dei motori di ricerca. Per cui attenti patiti di SEO a non trascurare le performance di download rischiereste di veder vanificati (o in parte) i vostri sforzi per un aspetto importante che ingorate.
Un analisi simile potrebbe farvi decidere di adottare soluzioni come il cloud computing per migliorare l’erogazione dei contenuti e preservare la banda.

[…] o da Barcellona può èssere veloce come vederlo da Milano o infinitamente più lento( ci sono degli strumenti per la simulazione delle performance, anche gratuiti, che vi possono aiutare a capi… ). Questo è dovuto al fatto che la vostra consultazione finisca attraverso un’ampia […]